
안녕하세요. 오늘은 MS에서 만든 에디터인 비주얼 스튜디오 코드(VS CODE)를 설치해 보고 Node.js 샘플 소스를 작성하여 실행해 보도록 하겠습니다.
주) 샘플 코드를 작성하고 실행하기 위해서는 사전에 Node.js를 설치해야 합니다. 아래의 포스트를 참고해 주세요.
https://dochistudy.tistory.com/4
[Node.js] Node.js 설치하기 (Windows10)
안녕하세요. 오늘은 Windows10에서 Node.js 설치해보겠습니다. 1. Node.js 설치파일 다운로드 https://nodejs.org/ko/ Node.js Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine. n..
dochistudy.tistory.com
1. VS CODE 설치파일 다운로드
https://code.visualstudio.com/
Visual Studio Code - Code Editing. Redefined
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
code.visualstudio.com
위 링크를 클릭하면 VS CODE 공식홈페이지로 접속할 수 있습니다.

Download for Windows 버튼을 눌러 설치파일을 다운받습니다.

2. VS CODE 설치

다운받은 VS CODE 설치파일을 실행하면 설치마법사가 실행됩니다. 다음 버튼을 누릅니다.

계약 동의 라디오박스를 클릭한 후 다음 버튼을 누릅니다.

설치 위치를 지정합니다. 실습에서는 기본경로에 설치하도록 하겠습니다. 다음 버튼을 누릅니다.

시작 메뉴 폴더를 지정합니다. 기본으로 두고 다음 버튼을 누릅니다.

추가 작업 선택을 하는 설정입니다. 실습에서는 바탕화면 바로가기와 PATH 추가만 체크하고 다음 버튼을 누르겠습니다.

드디어 설치 준비를 마쳤습니다. 설정을 검토하고 설치 버튼을 누릅니다.

설치가 진행중입니다. 10초 내외로 걸리는 것 같습니다.

자, 드디오 설치가 완료 되었습니다. VS CODE 시작을 클릭하고 마침 버튼을 누릅니다.

마침을 누르거나 바탕화면에 VS CODE 바로가기 아이콘을 클릭하면 VS CODE가 실행됩니다.
한글 설정은 아래 포스트를 참고하세요.
2019/04/09 - [분류 전체보기] - VS CODE 한글 설정
VS CODE 한글 설정
안녕하세요. VS CODE에서 한글 설정하는 방법을 알아보겠습니다. 1. 설정 한글로 바꾸기 https://code.visualstudio.com/ Visual Studio Code - Code Editing. Redefined Visual Studio Code is a code editor red..
dochistudy.tistory.com
3. Node.js 샘플코드 작성

소스 코드를 작성하기 전, 워크스페이스를 지정해줘야 하는데요.
왼쪽 아이콘 중 문서 아이콘을 클릭하면 폴더 열기라는 버튼이 나타납니다. 폴더 열기 버튼을 클릭하여 워크스페이스를 지정해 줍니다.

실습에서는 바탕화면에 Node 라는 폴더를 만들어 워크스페이스로 지정하도록 하겠습니다.

워크스페이스 지정이 완료되었습니다. 이제 샘플 코드를 작성해 보겠습니다.

워크스페이스 공간에서 마우스 오른쪽 클릭을 하면 새 파일을 만들 수 있습니다.

hello.js 파일을 만듭니다. Node.js는 자바스크립트로 실행되니 js 확장자 파일로 만들었습니다.

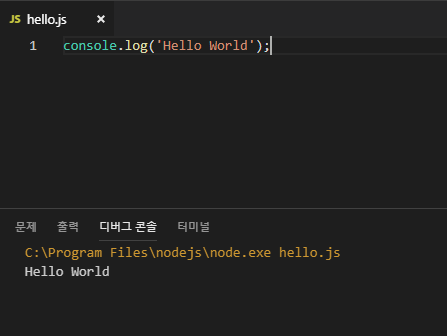
console.log('Hello World');다음과 같이 문자를 출력하는 샘플 소스를 작성합니다. 이제 Node.js를 이용하여 코드를 실행해 보겠습니다.
VS CODE에서 소스코드를 실행하는 방법에는 두 가지가 있습니다.

1) hello.js가 열려져 있는 상태에서 [ctrl] + [F5] 키를 누르면 소스를 실행할 수 있습니다.

2) [ctrl] + [`] 키를 누르면 지정한 워크스페이스를 경로로 한 터미널이 열립니다. 터미널에서 다음과 같이 입력합니다. [`] 키는 ~ 표시에 있는 키 입니다.
> node hello.js
4. 마무리
VS CODE 설치와 Node.js 샘플코드를 작성해고 실행해 보았습니다. 다음 포스트에서는 Node.js 를 활용한 웹어플리케이션 만들기 실습을 진행하도록 하겠습니다.
'Node.js' 카테고리의 다른 글
| VSCODE 한글 설정 (0) | 2019.04.09 |
|---|---|
| [Node.js] Node.js 설치하기 (Windows10) (2) | 2019.04.08 |


댓글